Lazy Loading has become a must-have for optimising publishers’ advertising revenues. At Opti Digital, this technology not only allows us to achieve viewability rates of over 70% on all our cross-device inventories, but also to considerably improve the overall performance of the media, especially their loading speed. Let’s take a closer look at this innovative solution.
What is Lazy Loading?
According to the French digital encyclopedia, Définitions-Marketing, “lazy loading is a technical process that ensures that an ad is only loaded in the browser after the main elements of the page. Lazy loading is used in particular to load ad creatives that are below the fold. In this case, the advertising element is only loaded when the visitor scrolls down the page.”
The benefits of lazy loading are numerous. Among them is the improvement of ad viewability. At Opti Digital, publishers’ viewability rates reach 70%, a significant cross-device average when you consider that the trend in France is around 49% for the web, according to ZBO’s programmatic barometer of the French market (July-August 2021).
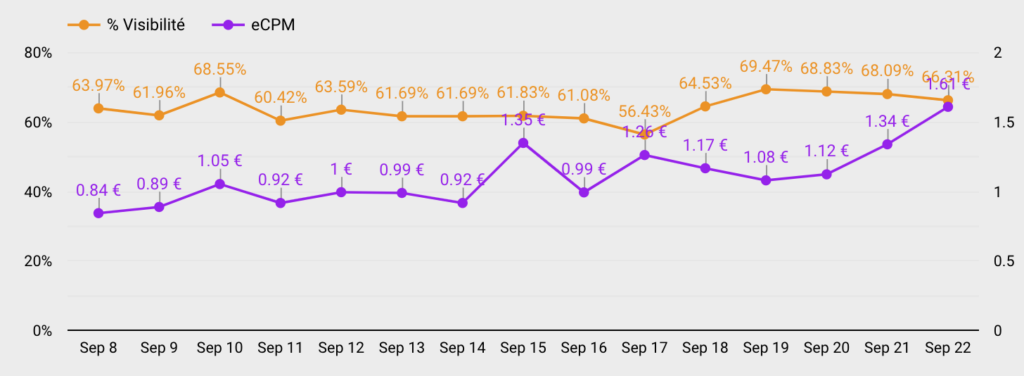
The improvement in viewability rates leads to an increase in eCPM (revenue per thousand impressions), as demonstrated by this graph taken from the dashboard of one of our publishers:

In the example above, the publisher moved an ad slot to improve its viewability on September 17, 2021. The observed eCPMs then increase with a 5-day lag on September 22, 2021. This is because the viewability data taken into account by programmatic buyers is the average of the publisher’s last 7 days. As of September 22, that publisher’s inventory becomes eligible for more ad campaigns, which increases demand and eCPMs.
Other benefits of lazy loading include improved user experience and better search engine rankings. This is because the ads are displayed progressively, depending on the user’s navigation and not when they arrive on the page. This reduces the weight of the page, reduces the loading time and the user can consume the content more quickly.
Lazy Loading and our integrated stack
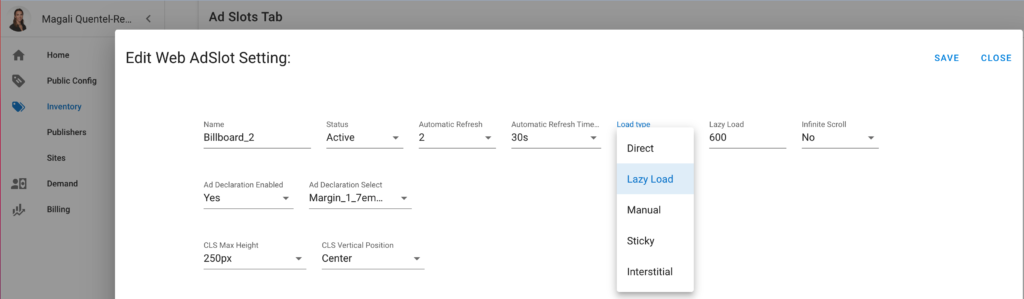
This year, we have developed a proprietary technology to manage the advertising set up of the sites and simplify their remote modification by our team (in managed-service): the Opti Digital Tag Manager. This innovative tool makes it possible to easily and quickly configure Lazy Loading parameters in a precise manner: by page, by device and by ad placement.

At Opti Digital, we are providers of digital technologies that are essential for publishers’ monetisation. Our lazy loading solution complements several other modules within an integrated stack:
- Automatic Ad Insertion: Our algorithm is able to precisely analyse the advertising potential of a media website and automatically display ads where they are likely to have the best performance.
Learn more about dynamic insertion
- Intelligent ad refresh: This feature multiplies impressions by displaying a new ad within a slot according to several conditions defined in advance: visibility, duration, advertiser, position in the series.
More on smart refresh
- Stable user experience and CLS (Cumulative Layout Shift): Our tags avoid content skips that are penalised by Google in its Core Web Vitals Program. This allows our publishers to monetise their inventory without disrupting the user experience and to preserve their natural ranking.
More information on CLS score optimisation
Data-Driven Lazy Load
Based on our feedback on lazy loading, it is crucial to adapt this technology to the content of a page through site and data analysis. Examples:
Very lazy: If a page hosts content that is consumed quickly, such as photo slideshows for example, users tends to scroll fast and the ad may not have time to load. We recommend extending the ad’s calling distance (to 1000 pixels) to ensure that the ad has time to load when the user arrives.
Not very lazy: Now let’s take the example of a page hosting editorial content written by experts on complex subjects. In this case, the user takes time to consume the information and scrolls down slowly. We need to load the ad only 300 pixels away from the ad, when the user is about to see it.
Overall, our research shows that it is better to implement lazy loading across all inventories rather than direct loading, as this technology is beneficial for SEO and advertising profitability.
The benefits of Lazy Loading at Slate.fr
Launched in 2009, Slate.fr is today a reference in terms of content and analysis on culture, politics, economy and the evolution of our society. Since January 2020, we have been supporting the publisher of this medium in its advertising strategy as well as in its Ad Serving and programmatic monetisation operations.
We integrated our lazy loading solution on this website and its AMP pages when the viewability rates did not exceed 40%. As a result, the publisher now has an average viewability rate of over 70%.
As you can see, lazy loading has many advantages for site monetisation. Implemented carefully and adapted to the website content, this solution is beneficial to SEO, UX and viewability and consequently to advertising profitability. Need more information about our support? Please contact us!