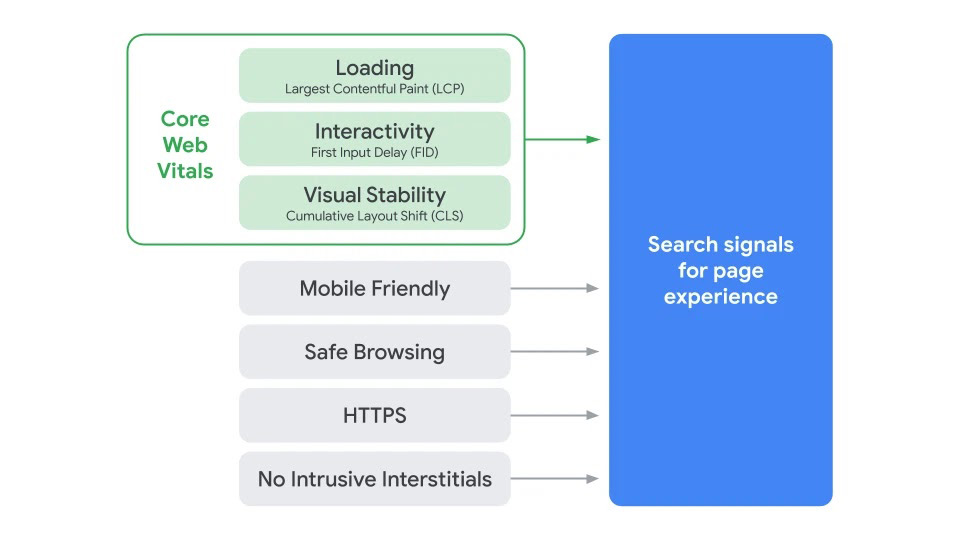
Last year, Google announced a new Web performance indicator: Core Web Vitals measure the load time (LCP), interactivity (FID) and visual stability of a site (CLS). This initiative aims to increase publishers’ awareness of the user experience and thus optimise the ranking of their sites in the SERPs. These new metrics, which will come into effect in June 2021, are in addition to existing SEO indicators such as mobile usability, secure browsing, HTTPS security and guidelines for intrusive pop ups.

With these new essential criteria, all the elements that make up web pages are analysed by the leading search engine’s algorithm and can have an impact on its overall performance: text, video, images, code and… advertising. How to minimise the impact of advertising on Core Web Vitals and protect your SEO? Before sharing our solution to optimise your CLS score, let’s start by understanding what Core Web Vitals are.
Should we fear Core Web Vitals?
Google’s objective is clear. With the Core Web Vitals, the Mountain View giant wants to favour sites offering the best user experience – and, conversely, to penalise non-optimised pages with slow loading times, that aren’t mobile friendly, or have overly intrusive advertisements or a content shift that alters user navigation.
Publishers did not take the announcement of the Core Web Vitals lightly as last November Google reported “an average 70% increase in users interacting with Lighthouse and PageSpeed Insights”, two tools that measure UX quality.
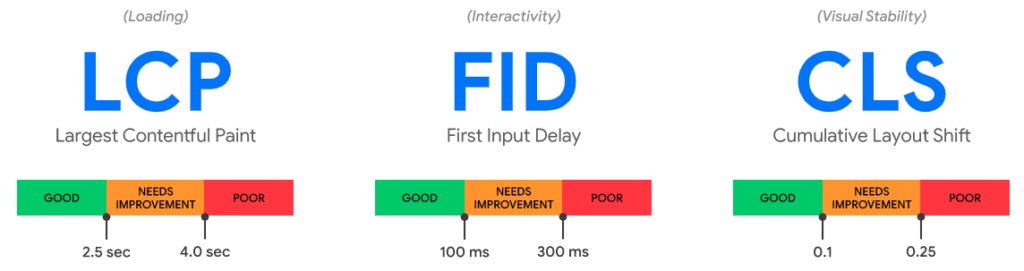
The 3 CWV indicators

- LCP (Largest Contentful Paint): This metric analyses a site’s loading time. A good LCP should occur within 2.5 seconds once a page has started to load.
- FID (First Input Delay): This factor measures the time it takes for a page to become interactive. The FID should not exceed 100 ms.
- CLS (Cumulative Layout Shift): This indicator considers the visual stability of a page. For a good user experience, the ideal measurement is less than 0.1.
We focus our efforts on this last metric, CLS, to avoid content skipping caused by the subsequent loading of ads. Publishers have everything to gain by optimising the Core Web Vitals. Maintaining a good UX is an essential key to increasing traffic. By optimising their CLS score, we also support publishers in their audience acquisition.
How do we optimise the CLS score at Opti Digital?
At Opti Digital, our solutions include the implementation of multi-sizing and dynamic refresh within ad slots, which can cause unexpected content jumps. To avoid this, we have developed a new solution to optimise publishers’ CLS score directly from our tags. We create a minimum height parent div to the ad tag divs. If the creation of a smaller size wins the market, we also set a vertical center in CSS. This helps to visually reduce the margins that can appear when centering the ad height.
For example, here are the minimum set sizes we implement:
- 250px for Keypad placements on Mobile
- 280px for in-read Keypad placements on Desktop computers
- 600px for Large Angles
- 250px for Mega Banner sites
Read: The best advertising formats in 2021
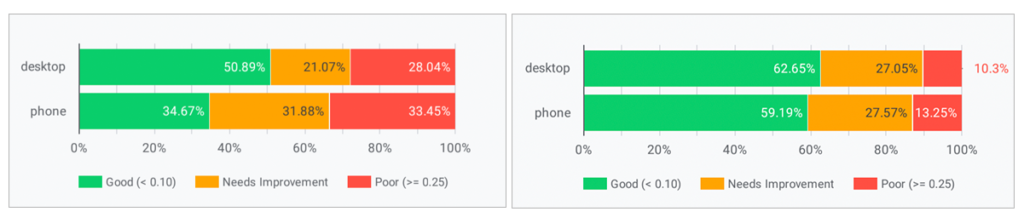
Thanks to this solution, one of our editorial content clients has reduced the number of content jumps on their site, providing a better user experience for their audience:

In addition, since the implementation of ad tag optimisation, a classified ad site publisher that generates leads in the real estate and automotive sectors has observed an improvement in its conversion rate.
With our Core Web Vitals solutions, publishers can continue to monetise their ad inventory without disrupting the user experience, ensuring a good position in the SERPs for audience acquisition.
Want to test our solutions? Do you have any questions about the optimisations we implement to improve your CLS score? Please contact your Account Manager or write to us here.
—–
UPDATE: As of March 2024, Google has updated its Core Web Vitals by replacing First Input Delay (FID) with a new metric called Interaction to Next Paint (INP). This change aims to provide a more comprehensive measure of a page’s responsiveness by evaluating the latency of all user interactions throughout their visit, rather than just the first one.
INP offers a clearer picture of overall interactivity, with a recommended score of 200 milliseconds or less. This shift emphasizes the importance of maintaining smooth interactions across the entire user experience, rather than focusing solely on initial engagement.
Publishers should be aware of this update as it highlights the need for a seamless user experience. Monitoring INP will be crucial for maintaining strong search rankings and ensuring that users have a positive interaction with their sites.