Un élément qui mérite une attention particulière lorsque l’on définit son inventaire publicitaire dans l’Ad Server est le choix des formats des annonces. Bien choisir les tailles des publicités et leurs emplacements sur les pages est essentiel pour faire grimper les taux de visibilité et les RPM page tout en préservant l’expérience utilisateur.
Nous avions dédié un article sur le sujet en 2018. 3 ans plus tard, où en sommes-nous ? Quelles tendances se dessinent pour 2021 ? Comment bien choisir ses formats publicitaires ?
Les tailles les plus en vogue sur desktop et mobile

D’après l’Advertising Creative Guidelines de l’IAB (Internet Advertising Bureau), le 300×250 pixels occupe la première place du podium parmi les tailles les plus plébiscitées sur desktop.
Elle représente 40% des impressions publicitaires totales et est davantage appréciée par l’utilisateur car moins intrusive que les formats de grandes tailles situés sur la partie supérieure des pages Web : Megabanner 728×90, Billboard 970×250 ou encore Habillage qui encadre littéralement le site internet.
Souvent positionné au-dessus de la ligne de flottaison, ce format peut aussi se glisser en cœur d’article, emplacement à forte valeur ajoutée pour la monétisation des médias puisque c’est là où l’internaute concentre son attention. Chez Opti Digital, nous recommandons cet emplacement stratégique en cœur d’article et avons développé une technologie d’insertion dynamique des annonces afin d’exploiter tout le potentiel publicitaire d’un site Web.
Sur mobile, en revanche, c’est la taille 320×50 qui est la plus populaire autant sur web que sur application puisqu’elle couvre 12% des impressions publicitaires totales selon l’IAB. Avec l’essor des applications mobiles et la montée en puissance de la tendance mobile first, c’est un format à ne pas omettre cette année pour maximiser ses revenus.
Capter l’attention de l’utilisateur avec les annonces interstitielles
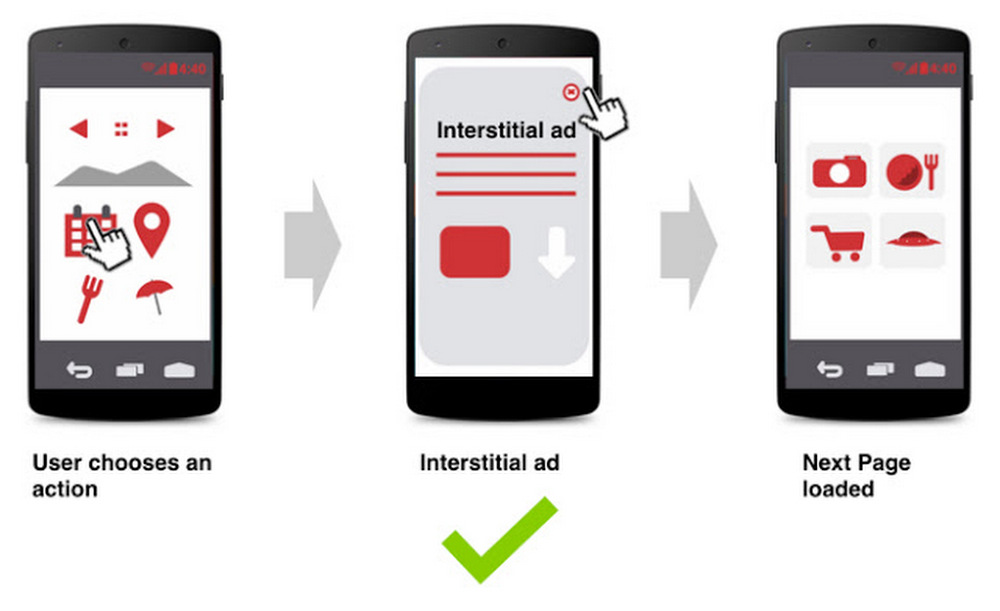
D’après la définition de Google, une publicité interstitielle est une annonce au format 320×480 “qui s’affiche en plein écran sur mobile à des moments de transitions naturels, par exemple à un changement de page, au lancement d’une application ou au téléchargement d’un niveau de jeu”.
Ce format a d’abord été adopté par Google en 2015 afin de faire interagir le mobinaute avec la publicité; pour ensuite être pénalisé par ce dernier, en 2017, car jugé intrusif et bloquant pour la navigation de l’utilisateur.

Aujourd’hui, il fait son grand retour sur mobile, sous certaines conditions établies par la Coalition for Better Ads dont Google est signataire. Les éditeurs doivent l’intégrer avec précaution en respectant ces critères :
- Ne pas inonder les pages d’annonces interstitielles pour ne pas détériorer l’expérience utilisateur. Par défaut, le capping sur ce format est de 1 par user et par session sur Google Ad Exchange.
- Ne pas entraver la navigation des utilisateurs avec l’affichage d’une publicité inopportune au risque d’augmenter le nombre de clics accidentels. L’annonce ne doit pas occuper l’intégralité de l’écran et l’internaute doit pouvoir la fermer sans attendre un laps de temps.
Pour aider à bien les positionner, Google recommande de se poser les questions suivantes :
- Qu’est-ce que l’utilisateur sera en train de faire à ce moment-là ?
- Sera-t-il surpris de voir apparaître une annonce interstitielle ? (vu la taille de l’annonce, ça ne fait aucun doute 🤓)
- Le moment est-il bien choisi pour diffuser l’annonce ?
Bien placées et utilisées à bon escient, les publicités interstitielles augmentent fortement la rentabilité des médias et peuvent rapporter beaucoup plus que les bannières mobiles classiques.
Maintenir une bonne pression publicitaire grâce au Sticky Bottom

Le format Sticky Bottom se positionne automatiquement en pied de page pour y afficher une publicité sans empiéter sur le contenu. Les tailles les plus utilisées pour ce format sont le leaderboard en 728×90 sur desktop et les bannières 320×50 ou 320×100 sur mobile.
Les bénéfices de ce format sont doubles : tant pour l’éditeur que pour l’annonceur puisqu’il permet d’obtenir une bonne visibilité publicitaire et augmente le temps d’affichage de l’annonce.
Chez Opti Digital, nous recommandons aux éditeurs que nous accompagnons de mettre en place ce format avec notre technologie de rafraichissement intelligent afin de générer des impressions supplémentaires sur cet emplacement et accroître le taux de visibilité au global.
L’expérience utilisateur au cœur des préoccupations en 2021
Préserver une bonne expérience utilisateur sera le fer de lance cette année pour le référencement naturel. En effet, à partir de mai 2021, Google va mesurer les signaux Web essentiels (ou Core Web Vitals) afin de favoriser les sites proposant la meilleure expérience utilisateur – et, à l’inverse, pénaliser les sites au chargement lent avec des annonces intrusives venant polluer la navigation des utilisateurs.
Une métrique qui sera prise en compte dans la mesure des Core Web Vitals est le CLS ou Cumulative Layout Shift, un indicateur clé pour la stabilité de la page. Ce taux mesure la fréquence à laquelle les internautes subissent des changements de mise en page inattendus : des sauts de contenu liés à l’apparition d’une publicité au chargement de la page. Pour ne pas alterner l’UX et être pénalisé par Google, le score CLS doit être au plus proche de 0 (maximum 0,1).
Chez Opti Digital, nous recommandons de ne pas configurer qu’une seule taille dans un emplacement mais d’en mettre plusieurs en concurrence les unes contre les autres tout en s’assurant d’un bon score CLS en parallèle.
N’hésitez pas à vous faire accompagner par nos experts pour être sûr.e de faire les bons choix pour votre inventaire publicitaire et votre SEO.